Web Design Process
A basic outline of the web design process we would use on a mid sized web design project
An introduction to the web design process
On our quotes, we often include a brief outline of what will be involved in building a new website. This can help our clients understand what they need to prepare for as well as give them an idea of how much time is required for each phase.
Below we have included an expanded version of this process, albeit, a lot more general and simplified.
Whilst this example guide will help you better understand the web design process, it's worth expecting that the process for your project may differ in some ways given its unique nature.
Give this, it is always worth asking your web designer how each phase of your specific web design project will work.
Web design phases
Web Design Brief
Commonly our clients will have a clear idea of what they require before they approach us to quote on building them a new website.
To help us understand this, they give us a web design requirement specification.
A web design requirement specification is simply a written document that outlines all the things you want our web designers to know you need in your website.
Generally, a simple web design requirement specification will include:
- Time frame for each deliverable
- Budget
- Mission critical requirements
- Ideal inclusions
- Technical requirements
- Reference websites
- Primary points of contact
Preparing a document like this is a great way to help fast track these early stages of your web design project. It allows our web design team to quickly understand how long they have to deliver the website, what your website needs to do and how much your company can afford to invest into the new website.
Once we're clear on these details, we'll be able to provide an indicative web design quote along with a range of implementation strategies, optional inclusion costs and a staged rollout plan.
Common questions
Having a face to facing briefing about a new website can be useful but it isn't always required.
For small projects, if you've seen a few other sites which we can reference that are similar to what you want to build, we can use this to give you a ballpark cost and time frame.
For complicated projects, we will insist on you meeting with one of our web designers before we quote so that we can be confident we truly understand all the technical requirements that need to be included in your new website.
If you're not sure where to start with writing your web design specification, just copy our headings from above and write whatever you can below each heading.
Below is a brief example of a very basic web design specification:
Time frame for each deliverable
Website much be launched by Christmas.
Budget
We're looking for quotes between 5k - 12k. A business case to spend more on the website would be welcome.
Mission critical requirements
The website will include 20 - 30 pages, needs to have a call to action form on each page, an easy way for us to update it ourselves and rank well in Google.
Ideal inclusions
If the contact form can integrate with our CRM software (Salesforce), this would be great.
Technical requirements
Our company has a web portal which we'd like to link to from the website. We're not sure what's involved in this but would like to look at this as an option. Could be a stage 2 option but an upfront price guide would be appreciated.
Reference websites
Our competitor is: https://www.pwc.com.au/
We're ten times smaller than PWC but feel a web design that is a little like this would do our job well: https://llh.com.au/
Primary points of contact
Project lead: Joe Blogs - [email protected]
IT contact: Steve Blogs - [email protected]
Whilst we find working face to face is the most effective way to plan and develop a new website, we are happy to chat to companies who are located outside of Adelaide about new web design projects provided they are familiar with the communication obstacles this can present.
Wireframing
Wireframing is a quick and easy way of working out how your website will work before we have a signed off web design concept or final content.
You can find some examples of web design wireframes here.
Wireframing tends to be reserved for bigger budget projects which allocate more time to planning, feedback cycles and UX innovations.
This gives our web designers an opportunity to explore a few ideas with the client without the cost of mocking up each screen as a complete web design.
Typically smaller budget web design jobs won't include a wireframing stage. Whilst there are some exceptions to this, most small budget projects will have a restricted design phase and can't afford the extra costs associated with UX innovations.
Design
Most websites use one of two approaches when it comes to the design phase:
- An "off the shelf" template / theme
- A custom web design
Whilst our web designers will make a recommendation towards one of these two approaches based upon your web design requirement specification, it can be helpful to know the pros and cons of each approach before you proceed.
Using an "off the shelf" template / theme for your web design
An "off the shelf" template/theme is a pre-coded web design which can be applied to your website.
The process of applying a theme to your website is very simple. We start by shortlisting a handful of themes from an online theme library. We then send these to our client and invite them to browse the theme library for any other web design templates they like the look of.
Once we have a final list of options, we then work through each option with our client to help select the best web design template for their needs.
Once selected, our web designers will then do some basic customisations to the theme so that it fits with our client's branding and then load it to their CMS.
Advantages of using a template / theme for your website design
There are big cost and time savings associated with using a pre-coded theme. As you're working with a finite selection of design options, there are fewer decisions to be made and a reduced number of design refinement cycles. As a result, using a web design template for your new website can be a great way to get a website online faster and for less cost.
Disadvantages of using a template / theme for your website design
As the quality of themes can vary, it's easy to select a web design template which is a little buggy on older browsers or mobile devices. Often these issues can only be detected after installing the theme and may require special features like animations to be removed so that your website supports a broad cross-section of web browsers.
Themes can also be quite rigid in terms of how they've been made. This means that certain customisations will take considerably longer and in some cases, it may even be advisable to avoid making particular modifications that could affect the integrity of the theme.
Another common problem we find is that a lot of themes don't use the best coding practices.
This means websites which use themes can be slower to load, fail to achieve certain accessibility standards and perform poorly in Google.
Finally, when selecting a theme, it's always worth remembering that the best themes can be pretty common. This means you may end up seeing other website's which look the same as yours given you've all decided to use the same web design.
Using a custom web design
If your business needs to compete effectively online, using a custom web design is always the best option.
Websites which use a custom design can better balance the elements your web design requires. This means better Google rankings, faster page load speed, broader browser support, lower cost maintenance and greater design flexibility.
This is because when our web designers are creating your website, they're thinking about critical issues such as:
- How to we ensure this key element looks great on mobile
- What can we do to make sure the pages load as fast as possible
- Does this layout provision for all the SEO requirements this website will need
- What else could be done to increase the visual appeal of this layout
- How do we make this web design as easy as possible for our client to manage using their CMS software
None of these questions are asked when you implement a theme-based design. This is why companies who choose to use a theme-based web design are initially happy with the price and delivery time but can be later disappointed that they didn't get the results they were hoping for.
The custom web design process
When we design a new website for a client, we like to start with a design briefing session in our Adelaide office. This allows us to better understand the client's business and the target markets they're trying to attract.
Once we're clear on what our client needs, we'll then do a selection of web design layouts which will cover the critical sections of the website.
For example, if it's an e-commerce website, we would potentially provide the following web design layouts:
- Homepage: mobile and desktop designs
- Product listing page: mobile and desktop designs
- Product detail page: mobile and desktop designs
- Kitchen sink layout: mobile and desktop design
To avoid cost blowouts, we will rarely do a web design of every screen you come across as this can cost more than actually building the website.
Instead, where possible, we'll use examples of other work we've done to help fill the gaps. For example, if there is a shopping cart process which we think will work fine for a particular site, we will identify this with our client and then use this as the basis for that section of the website.
Likewise, if the client has a particular shopping cart process they want us to use which is nothing like anything we've built before, we'd likely wireframe this element instead of designing it in full. As our wireframes can be interactive, this will give our client a clear idea of how this section will work without requiring a full visual mockup before we build it.
Naturally, if we have a client who is happy to spend the time and bear the costs of mocking up all the screens before we proceed with a web design build, we're happy to do this too but it will add considerable costs to things.
Advantages of using a custom web design
Custom web designs are tailor-made to your needs. This gives you a considerable advantage over your competition as your site will be able to load faster, including more elements which are optimised for search engines (SEO), be easier to manage and promote your message more clearly.
Disadvantages of using a custom web design
The custom web design phase can require anywhere from two weeks to three months to complete. It also costs more as our web designers will be working on your project for this length of time.
This said, if you have a new web design project and you are a little cost-conscious but feel that the advantages of having a custom web design would be beneficial for you, please contact us. We can always send through a web design quote with costs for both options.
Questions about the design process
Some of the better content management systems (CMS) will allow you to create page layouts without adhering to a rigid design structure.
When we design for these systems, rather than mocking up each page, what we'll do is create a single layout which includes all the possible components you could add to a single content page.
This gives our client and our web developers a clear idea of how these elements will look on the live website without mocking up a range of different design layouts.
Before we start creating your website design, we go to great lengths to first understand your organisation and what it's needs are.
As a result, most of our clients respond positively to our initial design concepts, allowing us to expand upon these and quickly move on to the next phase.
However, if we miss the mark, we'll just arrange another design briefing meeting to help better clarify our understanding and then revise your design concept accordingly.
This can vary quite a bit depending upon the project. A general rule is to try and share with us anything you think might be useful.
Often we'll try and source a copy of our client's logo and branding guidelines before we start doing a web design concept.
Outside of this, elements like videos, photography, draft text content, PDF brochures, printed flyers, etc can all assist our web designers create your new web design layout.
Server Setup & Configuration
The web server your website runs on can have a big influence on the success of your website.
It's configuration can:
- Restrict what type of website features you can use
- Affect how secure your website is
- Influence how fast your website will run
A good web designer should be able to advise what hosting solution will work best for the website you want to build.
When planning what server configuration you require, our web designers will often consider the following:
- The requirements of the CMS you require
- The anticipated amount of daily traffic your website will need to handle
- Any security requirements
- An effective maintenance and backup schedule
- The server's ability to deliver good performance for your users
- The reliability of the web server and fallback options
- The annual operating costs
- Server technical support options
What you end up with is typically determined by a number of factors:
- The loss of income should there by any downtime
- Restrictions in your annual hosting budget
- A risk assessment relating to security issues
- Any elements which can not afford to fail
Client's who require a website which can't not afford for it to ever go down will end up with a more expensive solution that has a lot more redundancy built in.
Client's who have limited hosting budgets will most likely end up on a shared hosting solution managed by an Australian hosting company with a good reputation for uptime and support.
As there can be so much variance, it's likely you'll get a lot more detail about your website's server from your web developer during the early stages of the web design process.
Common Questions
Our team specialise in providing website hosting support but we don't physically own any web hosting hardware.
Instead, we use a mix of web hosting solutions.
Instead, we facilitate hosting solutions in the following ways:
- We are web partners with a handful of Australian hosting companies. As such we can setup and manage all your hosting requirements but the party responsible for running and maintaining your website will be one of our hosting partners.
- For higher end solutions, we use scalable infrastructure owned by Google and Amazon. This is all setup and managed by our web developers and as a result, we are effectively responsible for all your server requirements.
- Another option available to us is a hybrid solution. This gives us all the benefits of a VM (virtual machine) but without the expense of an Amazon EC2 server. A further cost saving measure here is to use a third party to patch your server and provide critical support.
As web hosting is such a critical element to the success of your website design project, we will advise you on which solution we think will work best given your requirements. We will also provide you with further details regarding the pros and cons of this type of solution so that you can make an informed choice about where your website ends up being hosted.
Some of our client's have come to us understanding that it's possible to have their email hosted on the same server as their website.
Whilst with some servers do allow this, it's also strongly discouraged.
For many businesses, losing their email service for an hour is a disaster. Given this, why would you host your email with a web hosting company who don't specialise in email hosting? Imagine if they lost all of your company's emails.
A high quality, reliable email service is always something worth spending money on.
If you need help getting started finding an alternative way to host your emails, we encourage you to look at:
We appreciate that some businesses like to have as much control over their website as possible. Especially if they've had a bad experience
with a web designer in the past.
In making a decision like this though, it's important to consider whether it's the right approach.
For example, if the hosting account is under your control, we can't work with your hosting company to fix issues. They will want to communicate directly with you.
Likewise, if you independently select your own hosting, you may end up picking a hosting company which under-resources their hosting plans resulting in a slower website.
An alternative approach could to ask us to sign an "exit contract". This will allow you to clearly define the parameters of leaving our web design agency and identifying how handover would work in this instance.
An exit contract would then allow you to still benefit from having us take full responsibility for the reliability and performance of your website until such time that you decide you'd like to engage another company to help manage your website.
CMS Setup & Configuration
Before you can start editing your new website, we first have to install a tool which will allow you to do so. This tool is called a Content Management System (CMS).
Selecting the best content management system for your website is something our web designers will help you do before proceeding with your web design project.
Regardless of which system you select, we will only recommend platforms which we know will:
- Give you the capabilities you need to update all the elements you want control over
- Provide you with a system which is fast and easy to use
- Ensure you remain free to change your website design company (us) without having to change your CMS software
- Is generally regarded as secure, reliable and professionally supported
- Can be extended with plugins but only where it makes sense to use them
Depending on the exact requirements of your web design project, setting up your CMS can take anywhere from a few hours to a few weeks. If your CMS requirements are on the more complicated end of things, we'll likely include a CMS configuration review phase at this stage of the web design process so that you are confident the CMS has been configured to meet all of your needs.
Once your new CMS is ready, one of our web designers will provide your team with a training session so that you can start using it right away. This will allow you to become familiar with the software and get the support you need as we continue to build your website. This way, by the time your website goes live, your team will be feeling confident that they know how to update the website reliably.
Common questions
Whilst we still occasionally build websites without a CMS, generally we'll try and use one regardless of whether or not your company wishes to make use of it.
The reason for this is that the right CMS can actually make it faster to build your website, thus reducing the cost of the web design project. It also makes it simpler to maintain the content and extend your website as your needs change over time.
It can if it's poorly configured. With the right mix of hosting technologies and CMS configurations, a website with a CMS can perform as quickly as one without a CMS.
Whilst some Content Management Systems will have tools which make it easier to tick all your SEO boxes, Google does not give preference to any brand of CMS.
This is because ranking well in Google isn't about the tools you use but the expertise you employ. If you are looking for an SEO company to help you improve your Google rankings, please let us know as we have helped countless businesses improve their rankings in Google.
Website Development
The website development phase can actually begin quite early in the web design process but the bulk of the work can’t proceed until your web design is fully signed off and your content is in a position where it can be loaded into the site.
The web development phase normally focuses on just a few key areas:
- Design implementation
- Meeting functional requirements
- Implementing SEO best practices
- Promote your website effectively on social networks
Design Implementation
Once you have a signed off website design, our web developers will start the process of coding this design into your new website. This will involve making it work on a mobile responsive framework and testing it on a range of different devices and web browsers.
A key element to the design implementation will be fleshing out the sections of the website which haven't had website mockups made for them.
As we use Cascading Style Sheets on your website, a lot of the design we've done in these other areas of your website will naturally flow through to these sections which haven't had a formal layout designed for it.
This said, you will have an opportunity during the full site review phase to provide feedback on these areas and discuss any sections you feel could be fine tuned.
Functional requirements
The functional requirements associated with your website covers everything from how your menus work through to the accuracy of the site wide search tool. Our web developers will work there way through every component in the web design scope with the goal of having these all ready for you to review in the full website review phase.
Implementing SEO best practices
When our website developers build your new website, it is critical for them to include a range of features which will help you naturally compete in Google's search results.
This includes features such as:
- Auto-generated XML sitemaps
- Control over which pages can be indexed by Google
- Canonical meta data to protect against duplicate content issues
- Semantic markup to help Google better understand the hierarchy of your content
- Efficiently reducing the size of media assets so that your pages load faster
- Reducing the number of database queries so that your website loads faster
- Including asynchronous scripts to avoid render blocking
- Adding structured data blocks to your site to help Google understand how to use certain information you've included
We also put in place all the tools you need to be able to control the page titles and descriptions used by Google for each page of your website. Some of our CMS tools also include previews of this data so you can see exactly how much text will fit in each of these areas.
Promoting your website on social networks
When someone on Facebook shares a page on your website, there are things your web developer can do to help make this link look more appealing.
As social media traffic can be a significant source of traffic to a website, ensuring that the content being shared is looking it's best is a must.
This why our website developers will include Open Graph and Twitter meta data tags on each of your pages. These tags will allow you to define how the content on your website looks on social media sites like Facebook including the image people see, the page title that is used and the description that appears.
Common questions
Our website developers have considerable expertise in a range of digital disciplines from server management to the development of web applications.
To learn more about our website development services and how they might be able to help your company, please visit our web developer page.
We appreciate that tools like Wix and Weebly have allowed a lot of businesses to build their own websites without involving a website developer.
The key difference between what our web developers can do for you and what these tools provide comes down to results.
At the end of the day, people have generally found it difficult to get the results they are after without professional assistance.
If you're stuck looking for a way to improve how well your website is performing, getting in touch with one of our website developers is a great place to start.
Content Handling
The content which goes into your new website will come in three different forms:
New Content
A new website will often require new content to be written, new photos to be sourced and new reference material to be obtained.
Existing Content
This is content that might already exist in some form. For example, maybe you already have some professionally written copy from a previous brochure or annual report. Likewise, it could be there is some great content on your old website that can be reused.
External Data Sources
This is content which originates from a source outside of your company. For example, it might be your website pulls in events from a third party system. This is considered an external data source.
When our web design team sets up your CMS software, they will create a place holder for every page on your website. The content which goes into each of these pages needs to be handled by someone in some way. This is Content Handling.
Who does what?
In the previous stages, the emphasis has been on our web designers doing some work and then our client reviewing this.
The content handling stage is distinctly different as it's more of a collaborative effort.
For most of our client's, the content handling phase is when they will first start using their new CMS software in full effect.
This is because, whilst our team will help load in certain blocks of content to get things started, it's a foregone certainty that our clients will want to make changes to this content and the CMS provides the easiest and fastest way to do this.
Also, when our client's load in content themselves, this reduces our content handing costs and thus can help reduce your overall web design fee.
By this measure, our primary role during this phase will be to provide the support you need to get all the content into your website. This means helping you make the most of your CMS tools and solving any issues that you may encounter along the way.
The exceptions to this will be importing data from external data sources.
This aspect will be handled by our web developers who will set up an import system within your CMS software to automatically pull in this external data.
Whilst it's rare that we'll ever build a website without some sort of CMS associated with it, some of our clients don't want to manage their own site and would rather we do everything for them.
In these situations, we will do all of your content entry into the website. It may be however that when it comes time for someone to proof the site, any content changes your team requires are still made by your team using the CMS software. This is because it is far more efficient to work like this than writing up each edit in an email and sending them through for one of our web designers to update.
Writing high quality content is becoming a critical requirement for new websites. Google's tools now go beyond just scanning for keywords and instead are considered to critique the engagement and interest levels of a piece of content.
As writing engaging content isn't something that comes naturally to everyone, we can help arrange a professional copy writer to assist you with creating all the new content you require for your website.
Given the way our web designers build our websites, any text you enter into your CMS software will be indexable by Google.
This said, people are naturally inclined write in ways which omit opportunities to increase their Google rankings.
This is why when you work with our web design team, we will help you understand how to avoid doing this and some of the "tricks" you need to know about to assist with creating content which will give you that SEO boost you're after.

Credit: bugherd.com
Full Website Review
Once your website is around 90% complete, we ask our clients to start the review process whilst our web designers finish building your website.
This will involve reviewing the website on as many devices as you can lay your hands on. This means tablets, phones, desktop computers, etc.
This is critical, as the websites our web designers build are all responsive web designs, which means it's important for our clients to get a feel for how their website will look under a range of different conditions.
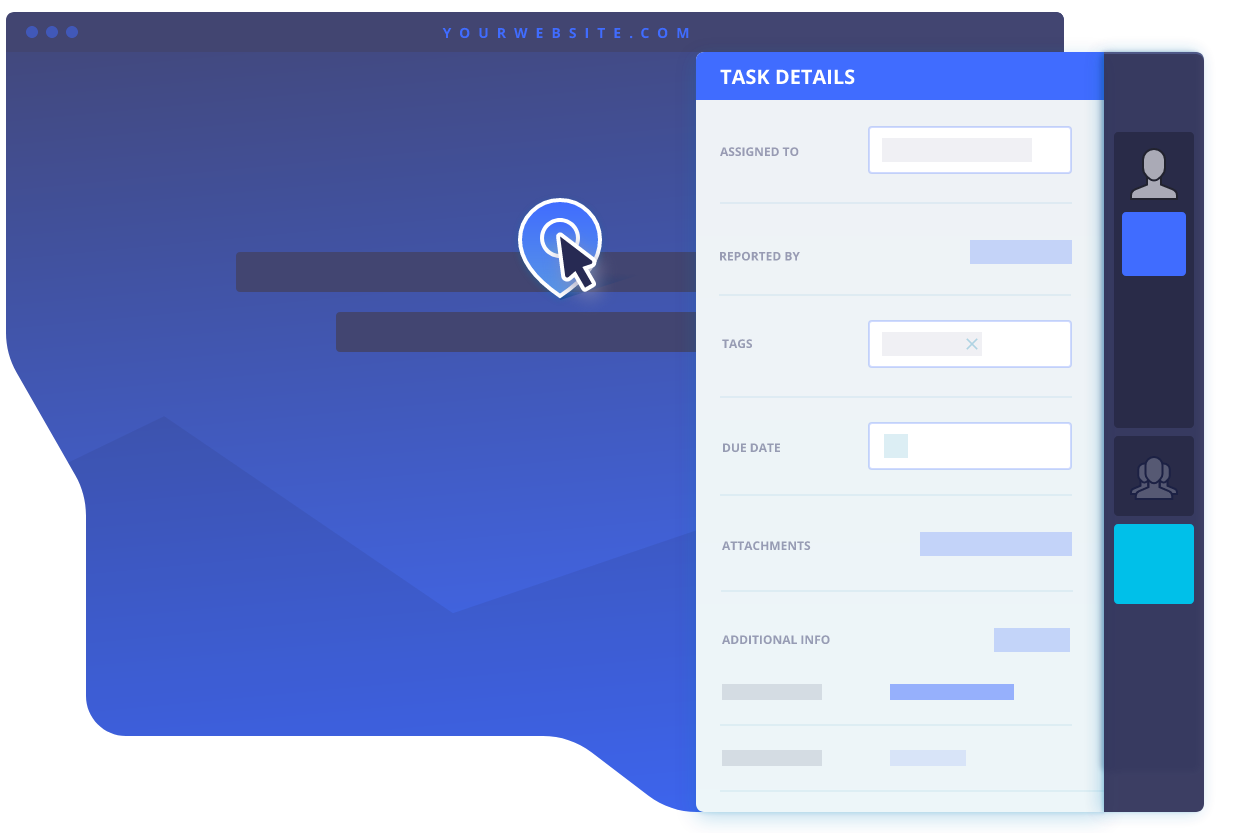
When it comes to providing feedback, we use a tool called Bugherd to help with this.
Bugherd is great because allows our clients to click on any part of their website and give us specific feedback relating to this individual element.
This then goes straight into a ticket system which our web designers can delegate to the correct person and then make the changes to the website.
This process is far easier for our clients and results in us being able to address more changes faster.
Content Lock Down & Testing
Throughout the web design process, a lot of changes get made. Due to the nature of how a website works, each time something changes somewhere, it can sometimes also effect other parts of your website which may not have been considered at that time.
The Content Lock Down phase allows us to reduce the level and frequency of changes on your website so that we can find any sections that have been overlooked and correct any issues that may have popped up.
Once everything is looking ready for launch, we then start our pre-launch testing process.
Whilst we have a great suite of testing devices in our Adelaide web design studio, we also use a specialised website testing tool called Browserstack which allows us to check your website on almost every popular mobile, tablet and desktop web browser.
Only once we've got everything compliant with a minimum browser support specification can we then be confident your new website will work reliably on all the different platforms and devices which will visit your website.
Common Questions
If it's small, we can fix it.
If it's big, we'll fix it but we may need to restart the lock down period again.
We don't keep a free license for our clients to use but you are welcome to sign up to Browserstack for a couple of months and run your own tests if this is something which is of interest to you.
Your website will consist of thousands of lines of code and will have undergone countless variations during the time our web designers have been building it.
When it launches, it will need to work on a range of different screen configurations, operating systems, web browsers and internet connections.
Given this, it's always likely that little things will get overlooked.
However, all of our hard work and testing is to help avoid any big issues from arising. Any little things that do slip under everyone's radar will no doubt get picked up shortly after launch and can be addressed at that time.
Launch
When we chat to our clients about launching their website, we often refer to it as “flicking the switch” but there’s actually a little more to this process.
When a website goes live, it is the first time we will see all of your new web design code running on your live production domain.
As elements like web fonts and maps having licensing associated with the website’s domain, launch day can be the first chance we get to review these licenses are setup correctly.
Likewise, reporting tools like Google Analytics and conversion tracking codes for SEM (Search Engine Marketing) tools like Google Adwords can’t be tested until we launch.
Website Speed
Another change you’ll see will be to the performance of your new website.
Depending upon your server configuration, your live website should be faster than the development version you’ve been reviewing.
This increase in website speed is due to a number of reasons but two key ones are:
- Caching
- Code compression
Caching is a feature which allows your website to load faster. It does this by saving your website in a format which makes it faster for the server to display.
We don’t use caching on your development server as it can prevent you from seeing the changes you’ve made right after you’ve made them.
However, on your live website, this isn’t an issue, so we can cache your website heavily to help it load as fast as possible.
Code compression is a process of shrinking down the code your website uses so that it can download more efficiently for your websites visitors.
We don’t use code compression on your development server as it can make it harder to debug issues.
However, on your production website, it makes sense to shrink the code down as small as possible so that your new website loads quickly and provides your visitors with the best online experience possible.
Website Security
Depending on where your website is hosted and what CMS you’re using, some clients will opt to add a Web Application Firewall (WAF) to their website.
This can be a very good ideas as every website will be attacked by bots over time and without a Web Application Firewall, it can be relatively easy for them to get into sites which aren’t actively maintained.
Launch day is the first time we’ll be able to test out how well your WAF is working and identify any issues that may need to be improved.
SEO Requirements
When a new website goes live, there will be a range of SEO requirements which need to be addressed.
This can range from basic tasks such as submitting your sitemap.xml file and setting up a Search Console account through to putting in place core URL redirects.
It's important for these things to happen as quickly as possible after we launch your website as it will help Google carry on sending traffic through to your website reliably.
Common Questions
In some cases, our client's will insist on independently managing their own hosting.
As the website hosting configuration can greatly affect how well your website works, it will be up to your server admin to ensure your new website is at least as fast, if not faster, than the version of the website we have running on our development server.
If website performance is important to you, it's always best to involve your web designer in the hosting selection process. This will allow us to help put in a place a hosting strategy which will allow your website to run at an optimum speed.
This is the web address people use to view your website.
When we are developing your website, it will have a different “development” (dev) domain. This will allow your old website to remain live whilst your new website is being designed.
Your production domain will only be used once we have launched your website. Until this time, you'll be able to have this pointing at your old website or website holding page.
Whilst the end of the work week feels like a natural deadline to put on the launch of your website, it's generally regarded as the worst day of the week to launch something.
They've even made a t-shirt on this topic.
The reasoning behind this comes down to support.
During the working week, we have easy access to everyone who helped build your website. On weekend however, we have limited support options.
Planning to launch your website right before we lose the majority of your support options doesn't make a lot of sense. For this reason, we encourage companies to consider launching on Mondays. No better way to start the week than with a big website launch.
After we launch a website, we generally provide a twelve week warranty window whereby, any issues which arise will be considered part of the website design project scope.
Exceptions to this are:
- New work which was commissioned after the primary project was launched; this will have it's own warranty window
- Any work (or system changes) performed by someone else
Please note that this is an indicative guide only. Small projects often have a smaller warranty (4 weeks) window and very large projects can have greater warranty / support periods.
Please feel free to clarify what the warranty window will be for your web design project with your website designer. You may also like to review our standard terms and conditions for additional information.
Support, Analysis & Promotion
Many of the companies we work with consider launch day to be the last time they need to think about their website. It looks the way they want it to look, it works the way they want it to work. It's done!
However, a good website is never done. There's even a meme for this one.
For a good website, launch day should be considered: Day 1.
Everything you've done up until now has just been preparation for the main event.
Doing nothing at this point would be like boiling the kettle but not making the cup of tea. You're missing out on the good bit.
You now have a powerful business tool which is capable of attracting more sales, so don't ignore it. Put it to work.
Reviewing your website's performance
When you launch your new website, your Google Rankings will move around quite a bit. Despite our web designers providing Google with a huge array of information about your new website, it can still do some unusual things after launch and it's best to understand that there's not a lot you can do about this other than wait it out.
However, after three to four weeks, we'll be able to clearly see what Google has made of your new website.
In some cases, you'll be doing better than expected and in other cases, you may have some keywords which need extra work.
Fortunately, a lot of the websites we build have specialised SEO management tools built into them like SEOMatic. If you have found any keywords you'd like to be ranking better on, using these can be a good place to start provided you know what you're doing.
Alternatively, a lot of the best performing companies we work with engage us to do some SEO work for them after we launch the website.
It can be a smart idea to consider lining up some sort of SEO marketing after your website has gone live just to make sure it's able to bring in the maximum amount of exposure possible.
Most businesses find that the cost of this marketing is nothing compared to the extra revenue it attracts.
The other performance indicator you'll want to keep an eye on is your website traffic within the Google Analytics dashboard.
This dashboard will show you how many visitors have been to your website and more importantly, how they are using the website.
Whilst the Google Analytics dashboard will give you a good idea of the basic details you'll be interested in, by engaging someone who is experienced in internet marketing, you will get a far stronger insight into how your website is being used.
This will include areas of the website which could be further improved to help:
- Increase conversion rates
- Extend visitor session times
- Reduce bounce rates.
Fortunately, internet marketing is part of the services we provide in our Customer Care plans. As is SEO marketing and website maintenance.
Given this, you may want to consider talking to us about starting a Customer Care plan after your new website goes live.
A Customer Care plan will allow us to spend a set number of hours every month reviewing your site's performance and then make improvements to your website to help it perform better.
The costs of our Customer Care plans are extremely competitive and are exclusively offered to client's who have Blis Web Agency websites.
For more information about our Customer Care plans, please get in touch.
We have information about the cost of our SEO plans and other SEO information on our SEO FAQ page.
However, if your website was built by one of our web designers at Blis, then get in touch with us about a Customer Care plan.
Our Customer Care client's receive SEO services at a reduce rate along side other support services like internet marketing and website maintenance.
We'll happily provide a comparison cost to our SEO plan so you can see how cost effective our Customer Care plans really are.
As very small websites have less requirements to larger websites, the cost of our Customer Care plans are tailored to each site we work with.
This said, as a general guide, most Customer Care plans range between $1,500 - $3,000 a quarter.
If you also need someone to look after your SEM requirements (Google Adwords and / or Facebook Ads), let us know as we can factor this into our Customer Care plan too.
In some ways, yes but this is because our websites require less SEO work to produce strong Google rankings.
A lot of the websites that we only do SEO work on have issues which hold them back. Without getting a web designer to rebuild these websites properly, we just have to work around these issues in an attempt to get strong Google rankings.
However, when we design and build a website for a client, these issues aren't a factor. We know your website has been built using SEO best practices and is likely to rank pretty well with only a little bit of effort.
The exception to this when you're competing in very strong search engine markets. If all of your competition are paying SEO experts to help them rank on top of Google, you may find we still need to invest considerable efforts to rank well against this level of competition.
If this is your situation, it's likely your Customer Care fee will be set slightly higher to reflect the extra SEO work we'll need to do. So regardless of whether your on one of our standard SEO plans or an exclusive Customer Care plan, you'll be in good hands.
A lot of businesses come to us to help them perform better online however some businesses are just after a quality website built by experienced website designers.
If you really don't mind how your website performs once it's launched, then there is no obligation to engage in a Customer Care plan.
However, we do encourage our clients to do a site service every six months just to help keep their website running reliably.
A site service is a little like a car service. It just allows one of our web designers to have a look over your website and make sure it doesn't have any issues that could be preventing it from working as well as it did on launch day.
Site Services generally cost between $260 - $520 (ex GST). To get an exact quote for your website service, please get in touch with our Adelaide office.
More about our web design services
If you're keen to learn more about how our web designers can help you create your next website, please check out the links below.
- Take a look at some of our web designer's latest work
- Learn more about our approach to website design
- Read about our SEO services
- Get in touch with one of our web designs at our Adelaide office